- Katılım
- 17 Nis 2025
- Konular
- 0
- Mesajlar
- 70
- Tepkime puanı
- 19
- Puan
- 8
Merhabalar arkadaşlar, bu konumuz da xenforo forumlarınız için Kullanıcı grup renklendirmeleriniz de kullanabileceğiniz CSS kodlarını paylaşacağım.
İstediğiniz kullanıcı grubuna girerek Kullanıcı Adı CSS bölümüne aşağıdaki kodu yapıştırmanız yeterli olacaktır.
Özellikle Karanlık(Dark) temalar da güzel görünecek bu kodları dilediğiniz gibi renk kodları ile onayarak değişebilirsiniz.
Örneğin mor renk istiyorsanız yalnızca mor renk alanını kullanacaksınız.
Kırmızımavi kullanmak istiyorsanız yalnızca kırmızımavi alanındaki kodları kullanacaksınız.
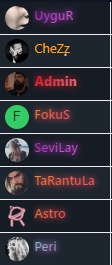
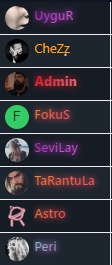
Örnek renkler ;

İstediğiniz kullanıcı grubuna girerek Kullanıcı Adı CSS bölümüne aşağıdaki kodu yapıştırmanız yeterli olacaktır.
Özellikle Karanlık(Dark) temalar da güzel görünecek bu kodları dilediğiniz gibi renk kodları ile onayarak değişebilirsiniz.
Örneğin mor renk istiyorsanız yalnızca mor renk alanını kullanacaksınız.
Kırmızımavi kullanmak istiyorsanız yalnızca kırmızımavi alanındaki kodları kullanacaksınız.
Örnek renkler ;

CSS:
#mor {
background: -webkit-linear-gradient(319deg, #663dff 0%, #aa00ff 37%, #cc4499 100%);
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
color: #663dff;
font-weight: 600;
text-shadow: 0 0 7px #c49
}
#mavimor {
background: -webkit-linear-gradient(315deg, #5de6de 0%, #b58ecc 74%);
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
color: #5de6de;
font-weight: 600;
text-shadow: 0 0 7px #b58ecc
}
#kirmizimavi {
background: -webkit-linear-gradient(315deg, #42378f 0%, #f53844 74%);
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
color: #42378f;
font-weight: 600;
text-shadow: 0 0 9px #f53844
}
#turuncukirmizi {
background: -webkit-linear-gradient(315deg, #ee9617 0%, #fe5858 74%);
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
color: #ee9617;
font-weight: 500;
text-shadow: 0 0 7px #fe5858
}
#koyuacikmavi {
background: -webkit-linear-gradient(315deg, #36096d 0%, #37d5d6 74%);
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
color: #36096d;
font-weight: 500;
text-shadow: 0 0 7px #37d5d6
}

